日常生活で「あれ?これっていくつだっけ?」そう思うことがあるはず。
そんな時のためのツールとして「LsC !」をリリースしました。
これは日常で使うであろう単位を変換するサービスになります。
これだけならいくつもアプリやサービスがありますが、計算式も知りたいですよね?
なので計算式も見れるようにしました。
また、オフラインでも使用ができます。
LsC!: https://lsc.arc-one.jp
英語版LP: https://arc-one.jp/lsc
使い方
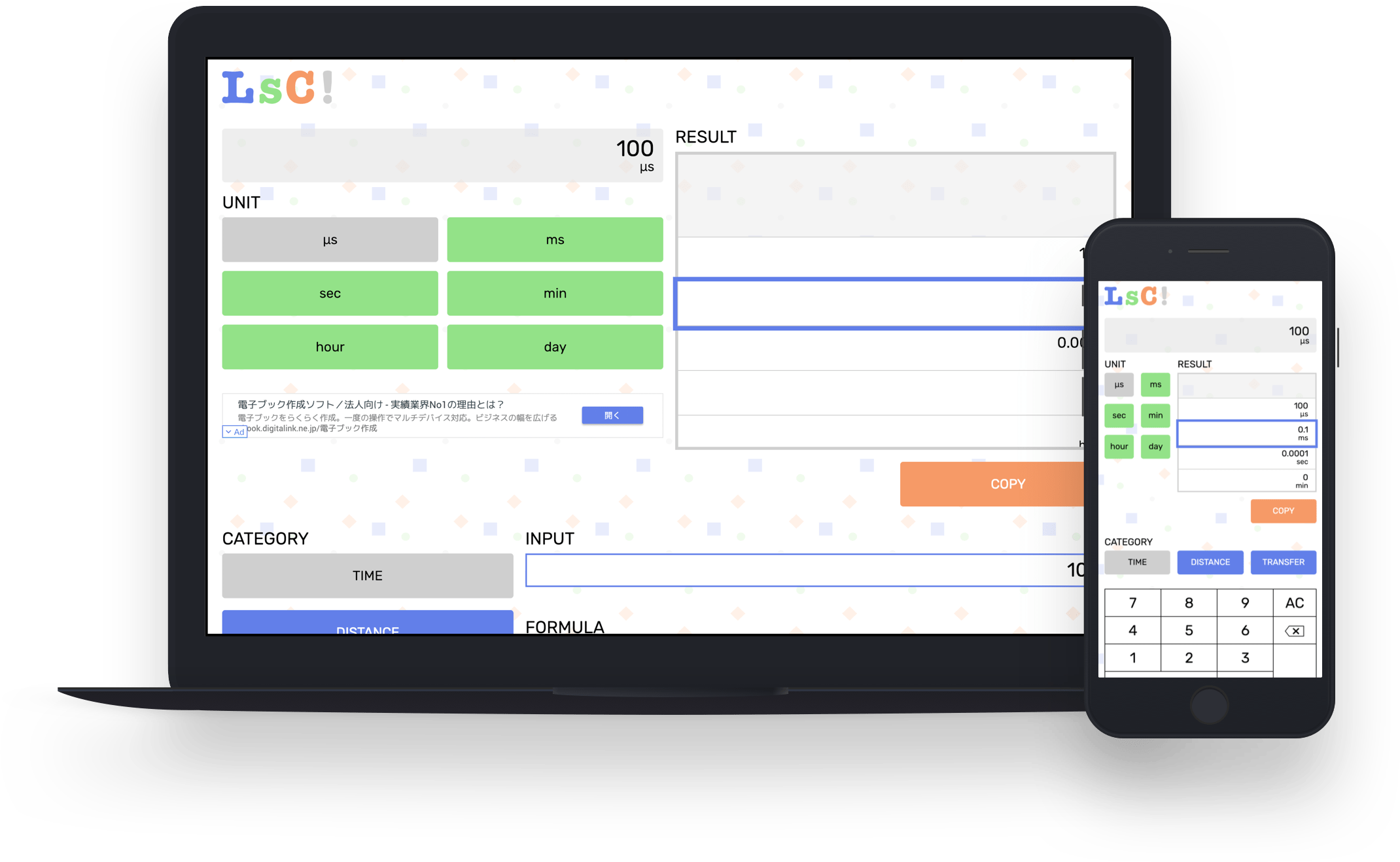
計算したいCATEGORYとUNITを選択し、デスクトップの場合はINPUTエリアに入力、モバイルの場合は計算機のような入力エリアで数値を入力するとRESULTエリアにリアルタイムで計算結果が反映されます。
リアルタイムな計算結果の表示
計算は入力を行うたびに自動で計算を行います。
計算結果のコピー
計算結果をコピーすることができます。
RESULTエリアの青枠が選択した単位になりますので、好きな単位をにスクロールしてCOPYボタンクリックでコピーできます。
計算式の確認
選択したUNITとRESULTに対応する計算式を自動で入力エリアの下に自動で表示します。
カテゴリ
カテゴリは3種類用意しました。
- TIME … 時間系
- DISTANCE … 距離系
- TRANSFER … 転送量系
TIME
- μs … マイクロ秒
- ms … ミリ秒
- sec … 秒
- min … 分
- hour … 時間
- day … 日
DISTANCE
- mm … ミリメートル
- cm … センチメートル
- m … メートル
- km … キロメートル
- mile … マイル (国際マイル)
- yard … ヤード (国際ヤード)
- foot … フィート (国際フィート)
- inch … インチ (国際インチ)
- nautical mile … 海里 (国際海里)
TRANSFER
転送量は1024バイトを基準にしています。
- byte … バイト
- KB … キロバイト
- MB … メガバイト
- GB … ギガバイト
- TB … テラバイト
- PB … ペタバイト
要望/バグの報告
要望やバグの報告はGitHubで報告待ってます。
技術的なこと
ここからは興味がある人のために技術的なことを少し紹介します。
サイト全体のフレームワークはVue.jsを使用しています。
状態管理は当然のごとくVuexを利用。
ウェブアプリとしてホームスクリーンに登録できるようmanifest.jsonやservice workerを利用。
service workerの生成はGoogle謹製のWorkboxを利用。
いやー、手軽でいいね!簡単にオフラインに対応できますよ。
カテゴリ変更時のRESULTの初期値
カテゴリを変更した場合はRESULTは2番目が自動選択されるようになります。
それ以外のUNITを変更した場合は最初の要素が選択されます。
これには2つ理由があります。
例えばアクセス時はTIMEのμsが初期選択状態になります。
UNITがμsでRESULTの選択もμsだと計算式の表示が「Not Require.」になります(式が不要なので)。
それでは計算式のエリアが無意味になるので2番目が表示されます。
もう一つは、このエリアがスクロール可能だということを知らせるTipsとしてです。
はじめに少し動けば、このエリア内は動かせるということを説明不要で知らせることができます。
リアルタイム計算と計算式表示
一気に複数の計算を行うため、場合によっては画面がフリーズしたようになる可能性があるのでWeb Worker APIを利用して別スレッドで計算と計算式の表示処理を行うようにしています。
なので、メインのレンダリングには影響がないようになっています。
現在は都度別スレッドのインスタンスを立ち上げてますが、一つのインスタンスにしてself.postMessageで都度呼び出すほうがいいのだろうか?
現在はself系のイベントはonceで一回きりの運用。
この辺、詳しい人がいればそっと教えてもらえれば助かります。
RESULTの吸着スクロール
これは独自に実装しています。
元々スクロール系のjQueryライブラリも過去に作っていたことがあるので、ベースはこれを元にjQueryからバニラな方法に変更。
(ちなみに当ブログのモバイルメニューのスクロールも独自実装です)
吸着部分はファジィ理論の三角形型メンバーシップを使って、スクロール終了後の各リストで一番中心に近い要素の上部を青枠に収まるように調整してます。
LsC!: https://lsc.arc-one.jp