ちょっとだけコードを試したい。
でも、そのためだけに環境構築するのは面倒。
そんな人のためにChromeの拡張「Web Maker」を紹介します。
気軽に使える
Chromeのタブで展開するのでアイコンをクリックするだけですぐ使える。
また、今まで書いた実験的ななにかも保存しておくことができる。
もちろん、ユーザー登録など不要でインストールしたらすぐ使える!
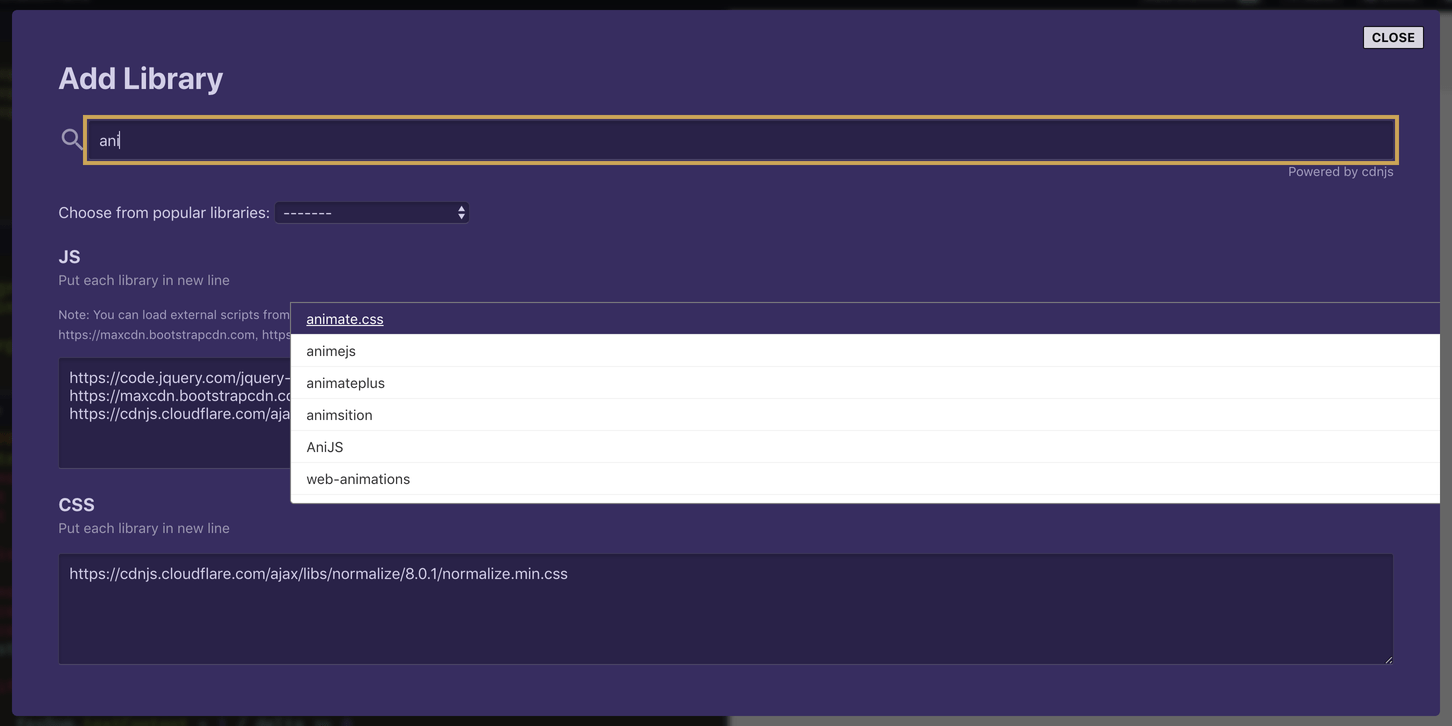
外部ライブラリを簡単に追加できる
Code Pen同様、外部のライブラリを追加できます。
デフォルトで用意されているものもありますが、CDNライブラリを検索して追加することもできます。
CDNにない場合はURLを直接指定することもできます。
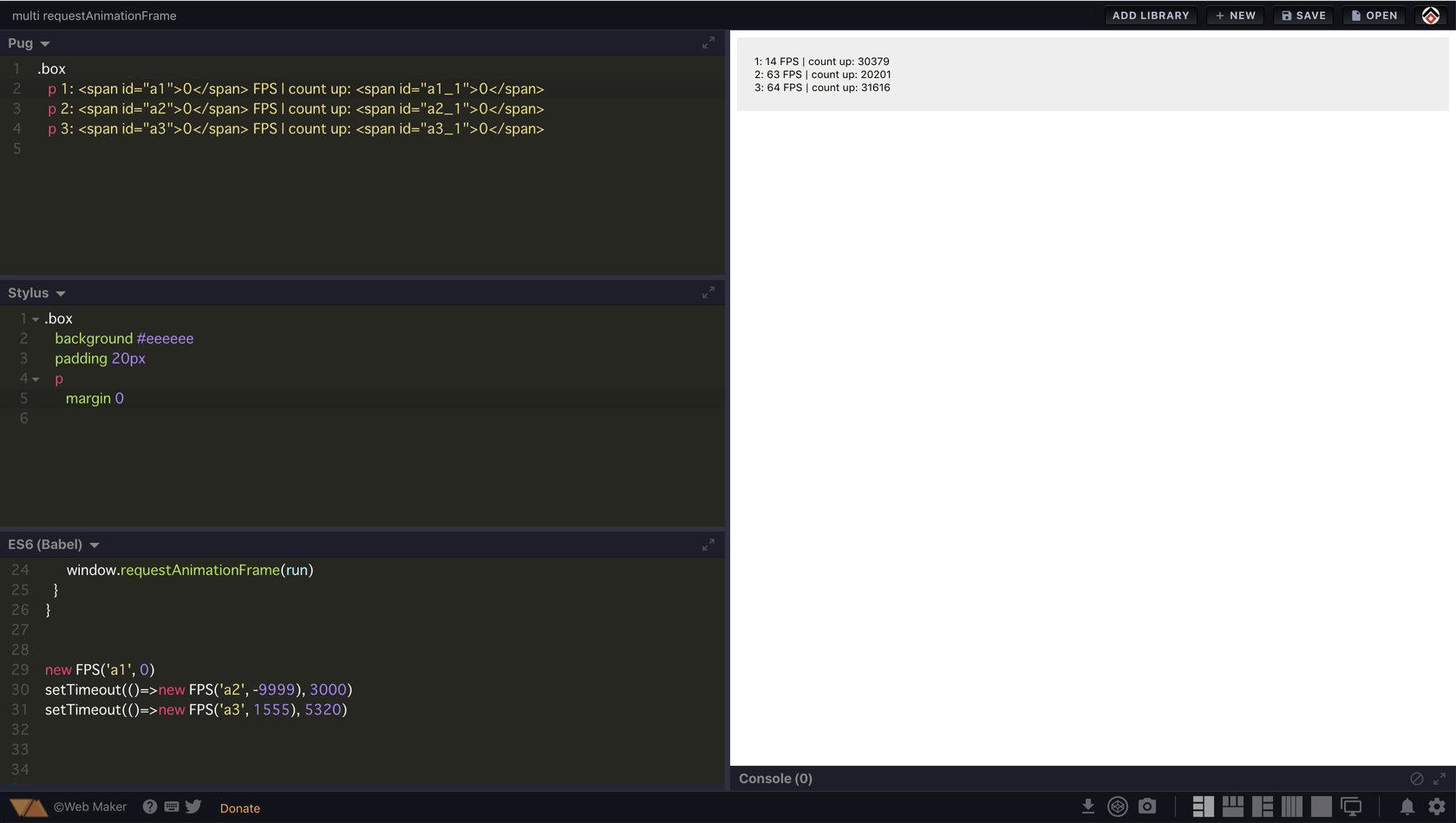
好きなプリプロセッサを利用できる
HTMLとかCSSとかJSを今更プレーンで書くのはちょっと…という方!
もちろん、プリプロセッサを使えます。
現時点で確認できるのは下記になります。
HTML
- HTML(プレーン)
- Markdown
- Pug
CSS
- CSS(プレーン)
- SCSS
- SASS
- LESS
- Stylus
- Atomic CSS
JS
- JS(プレーン)
- CoffeeScript
- Babel
- TypeScript
Code Penで公開することもできる
せっかく作ったんだし公開したい…こう思うこともあるでしょう。
そんな人のためにCode Penで公開することもできます。
右下のCode Penアイコン()をクリックすればCode Penに書いた内容をそのままコピーできます!
Code Penとどう違うのか?
見た目もできることもCode Penと似てますがどう違うのか?
最大の違いはCode Penは 有料でない限りすべてパブリック 。
Web Markerは オフラインで動作 なので すべてプライベート という違いです。
まとめ
細かい機能としては、HTMLファイルとしてダウンロードもできるし、Consoleを表示したり、デフォルトの設定(スペースとかタブとか)もできます。
それよりも、 ちょっと試したい を登録不要で無料でオフラインで使えると言う点でおすすめします!