ファジィ理論の3回目。
今回は台形型について紹介します。
- 第1回:ファジィ理論の概要と傾斜型
- 第2回:三角形型
- 第3回:台形型(本記事)
台形型
ファイジィ理論の台形型は三角形型の応用になります。
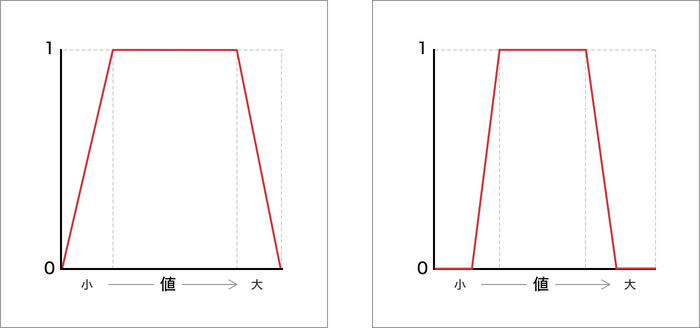
台形型は図の通り頂点が2つになります。
この頂点間は常に1になります。
例えば、画像の遅延表示の領域設定などで使えます。
利用するパラメータは5つです。
- value … キーとなる数値
- min1 … 0からmax1へ向かう右肩上がりの始端
- max1 … 頂点1
- max2 … 頂点2
- min2 … max2から0に向かう右肩下がりの終端
// 台形型
function Trapezoid (value, min1, max1, max2, min2) {
// 始端、終端の範囲外なら常に0
if (value <= min1 || value >= min2) return 0
// 頂点間の場合は常に1
if (value >= max1 && value <= max2) return 1
// max1より小さい場合は右肩上がり
if (value < max1) return Grade(value, min1, max1)
// 1〜0へ向かう
return ReverseGrade(value, max2, min2)
}
// 傾斜型
function Grade(value, min, max) {
if (value <= min) return 0
if (value >= max) return 1
const diff = max - min
return (value / diff) - (min / diff)
}
// 逆傾斜型
function ReverseGrade(value, min, max) {
if (value <= min) return 1
if (value >= max) return 0
const diff = max - min
return (max / diff) - (value / diff)
}
サンプル
グレーの領域内でのみテキストのopacityを1にするサンプルです。
これを応用すると、画像遅延表示を比較的簡単に実装できます。
ファジィ理論の関連記事
- 第1回:ファジィ理論の概要と傾斜型
- 第2回:三角形型
- 第3回:台形型(本記事)
※関数化したtipsをGitHubにアップしています