画像をブラウザ幅あるいは特定の要素幅にフィットさせたい時があります。
背景の場合はbackground-size: cover;を使えばうまい具合にフィットしてくれます。
imgタグでもobject-fitを使えば同様のことができますが、IEはEdgeも含めまだ未対応のため、使用するにはobject-fitのpolyfillなどを併用する必要があるため、まだまだメジャーなプロパティではありません。
もちろん、JavaScriptを使ってフィッティングさせることも可能です。
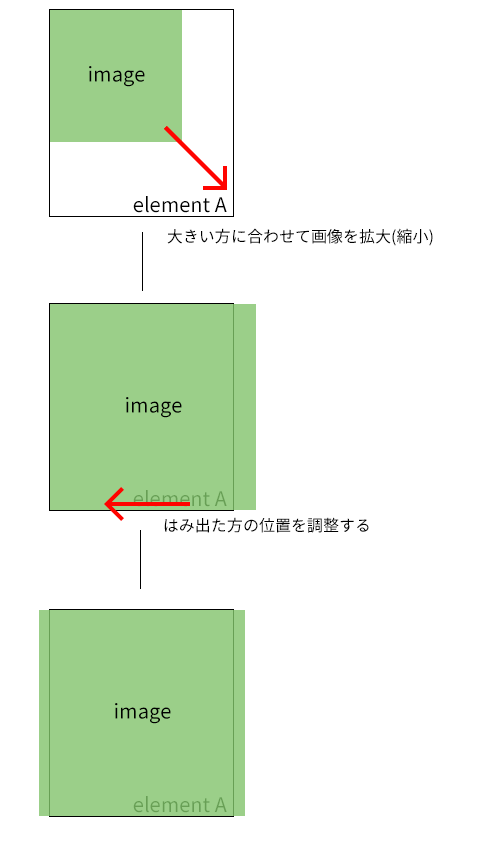
どういった原理なのかというと、単純にフィットさせたい要素の大きい方を基準に、画像を拡大縮小し真ん中に来るようにxとyの位置を調整するだけです。
この原理をJavaScriptで書くとこうなります。
要素位置を調整する時は大きくしたサイズから要素サイズを引いて半分にすることで真ん中に来るようになります。
サンプルは要素に対してですがもちろんブラウザ幅にフィットさせることもできます。